Content
HTML Document Templates
HTML Document Templates
HTML Document Templates provide a selection of pre-designed and customizable layouts to enhance content topic pages in D2L courses.
Create Template
Note:
Applying a template to an existing page will overwrite the content and loss of work. eLearning recommends to create a new file page prior to selecting a document template and copy and paste the content into the new file page.
- From within a D2L course, select Content.

- From the Table of Contents, select a Content module.

- From the Upload/Create dropdown menu, select Create a File.
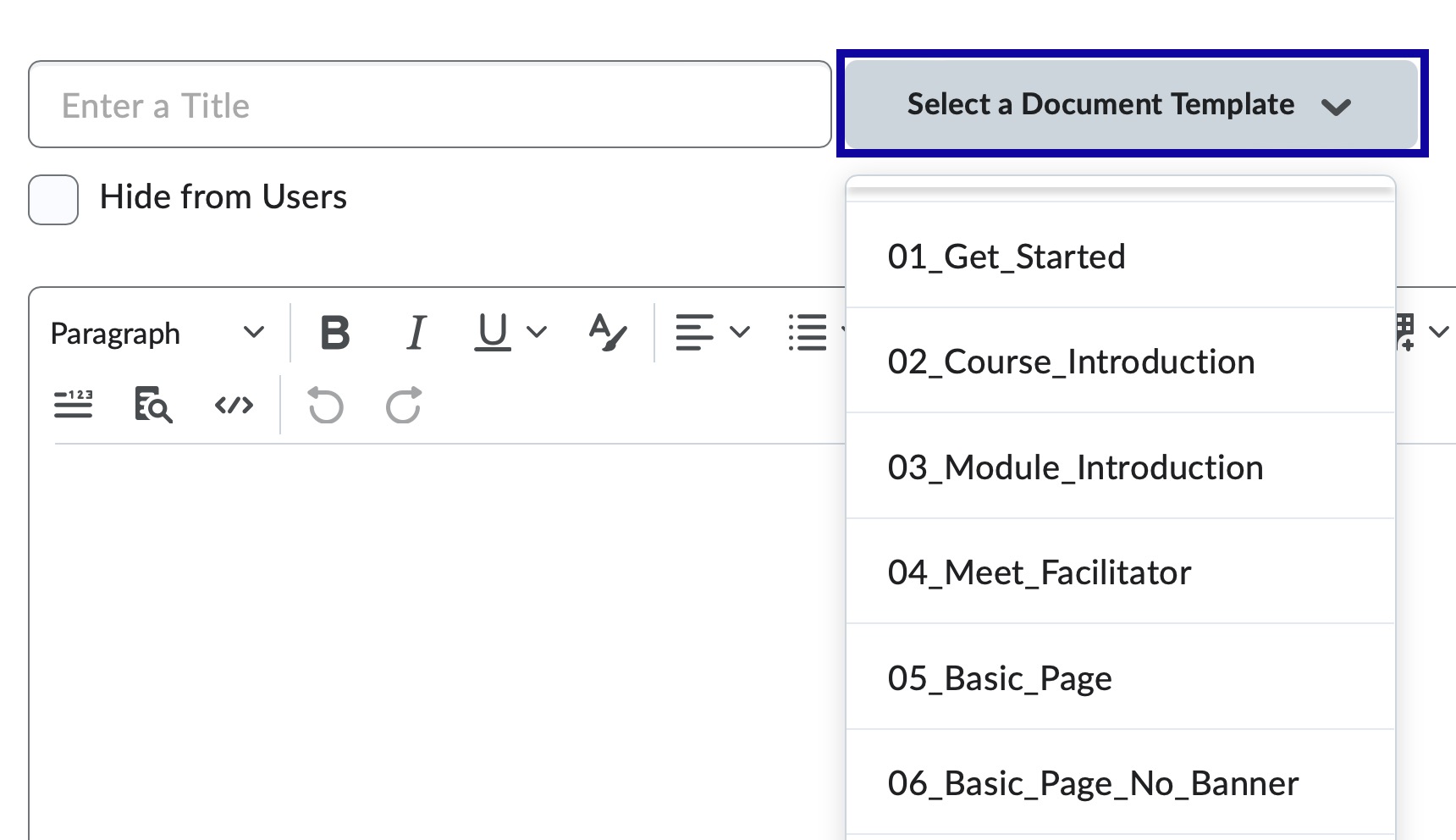
- From the Select a Document Template dropdown menu, select a template to apply to the page.
Note:
Applying a template to an existing page will overwrite the content and loss your work.

- Modify the existing text and placeholder images.
Replace Template Images
Several of the template files come with image placeholders that can be replaced with new images.
- From within a D2L course, select Content.
- From the Table of Contents, select a Content module.
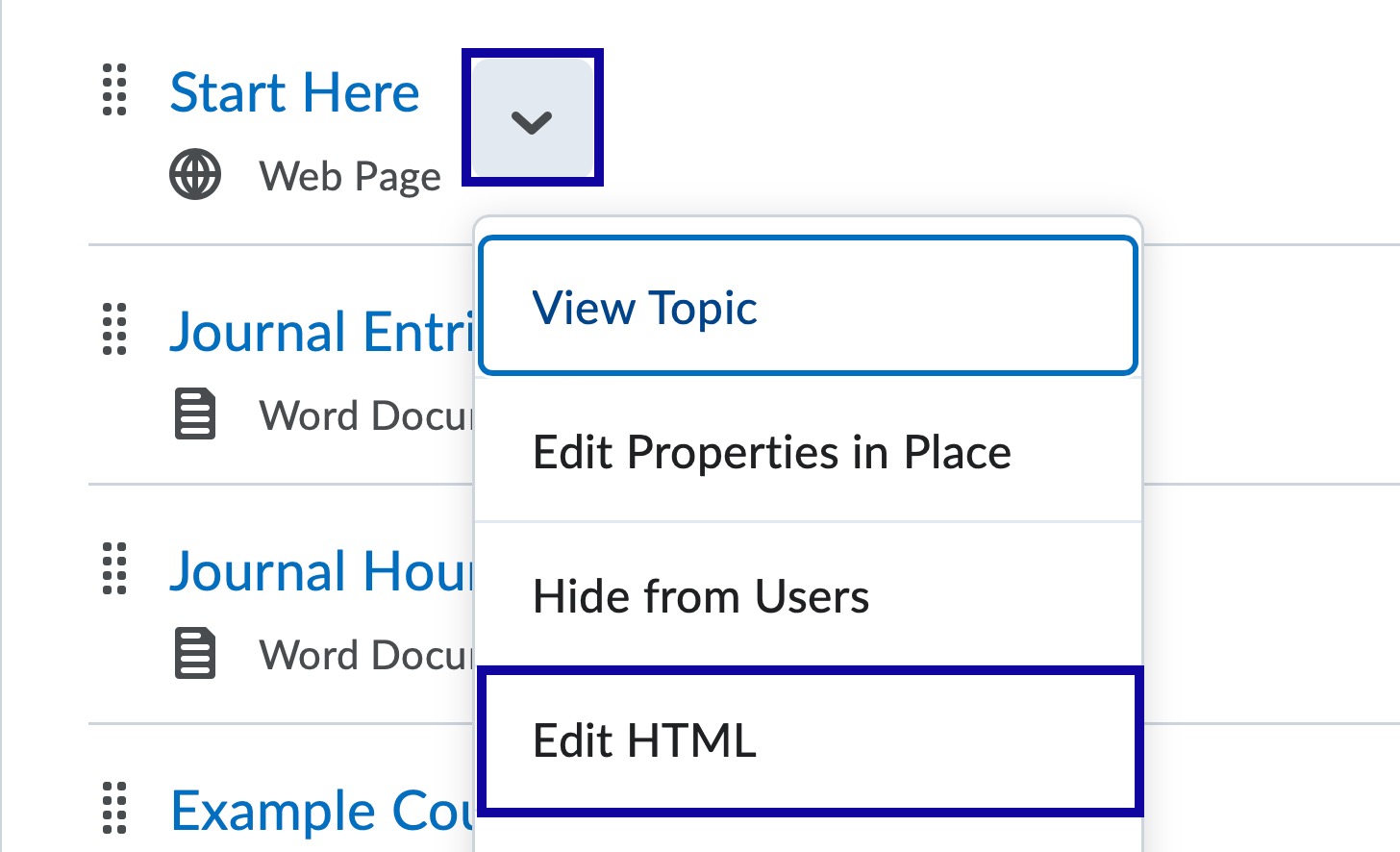
- From the Actions dropdown menu next to the Content Title, select Edit HTML.

- Select the default image.
- From the HTML Editor toolbar, select the Insert Image icon.

- Select My Computer.
- Select Upload and browse for an image.
- Select Add.
- Enter Alternative Text to describe the intent of the image.
- Select OK.