Content
HTML Document Templates
HTML Document Templates
Introduction to D2L Document Templates
The D2L Document Templates were designed by D2L to make it easier for Instructors to create accessible, professional looking HTML content topic pages. There are currently ten templates to select from, allowing Instructors to create clean looking content topic pages from a variety of page layouts, including two-column, image, and video.
Note:
Applying a template to an existing page will overwrite the content and you will lose your work. It is recommended to create a new file page prior to selecting a document template, then copy and paste content into the new file page.
- Select Content.

- Select a Module from the Table of Contents.

- From the Upload/ Create menu, select the Create a File option.
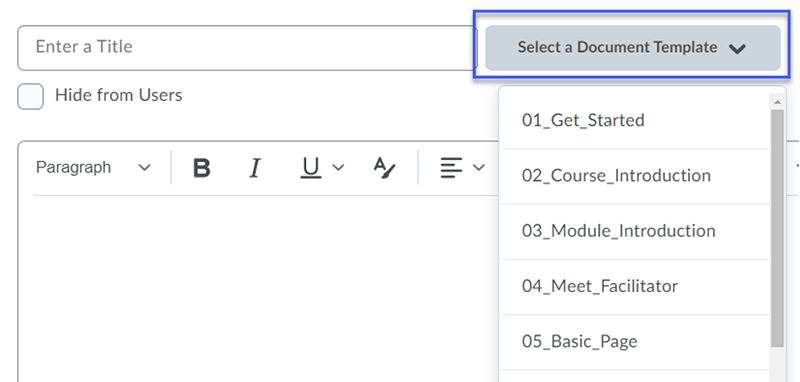
- Select the Select a Document Template drop-down menu and select a template to apply to the page.
Note:
Applying a template to an existing page will overwrite the content and you will lose your work.

- Modify the existing text and placeholder images.
Replacing Images in a Template
Several of the template files come with image placeholders that can be replaced with your own images.
- Select Content.
- Select a Module from the Table of Contents.
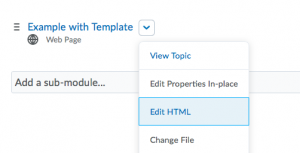
- Select the drop-down beside the topic’s title, then select Edit HTML.

- Select the default image.
- Click the Insert Image icon.

- Select My Computer.
- Select Upload and browse your computer for an image.
- Select Add.
- Enter Alternative text to describe the intent of the image
- Select OK.